back to main topic page: http://stencyl-nator.blogspot.com/p/endless-scenes.html
Introductions.
Some developers would like to create a game with scenes those have "no ends or edges" to simulate infinitely large worlds where conditions would be different from locations to locations. However, you cannot do that without complex programming procedure.
Some developers would like to create a game with scenes those have "no ends or edges" to simulate infinitely large worlds where conditions would be different from locations to locations. However, you cannot do that without complex programming procedure.
Precautions
This behaviour involves in creating many actors. Please minimise the collision detection where it uses the most resources or contribute to most of the lags. The collision detection can be minimised via Settings > Group. White off, Green on. The "tiles" or "floor" actors and the "game object" actors should be set to "cannot move" via Physics tab of each actor types. By doing all of the above, your project can run to thousands of actors without lagging using HTML5 format.
More about the the collision relationship, https://stencyl--nator.blogspot.com/p/reducing-lag-actor-groups.html
Exclusions:
Save data, collisions, and String input returns Actor Type created via global custom blocks. floor and object placement but you just have to this.example [x][y] = this.input after the lists and sublists are initialised.
Scene "constant" initialization. Use local variables instead of using engine to call the numbers especially in "Always" section. Optional but may reduce tediousness during the programming and reduce lag.
The arrays(lists) mentioned below are to be made into "2-dimensional" array. In this case column to be outer array and the inner to be the row to form this.example[x][y].
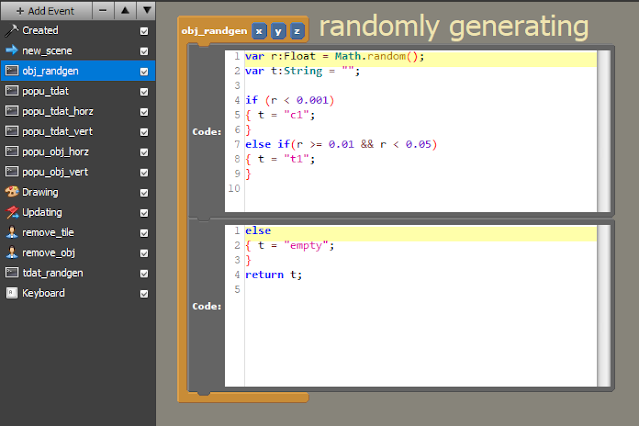
the object data generated to the list, The x , y , z aka __x,__y.__z, are the parameters and can be used to how frequent the object is generated from location to location and scene to scene. Since this is a demo, they are not been used. you can figure the algorithm later as you create more contents in the game.
this.example = [];
this.example[this._sceneid] = [];
this.example[this._sceneid][x] = [];
this.example[this._sceneid][x][y] = 0;
Last but not least, the region that always follow the scene. to kill off all floors and objects that falls outside of the boundary.
alternatively which is used.
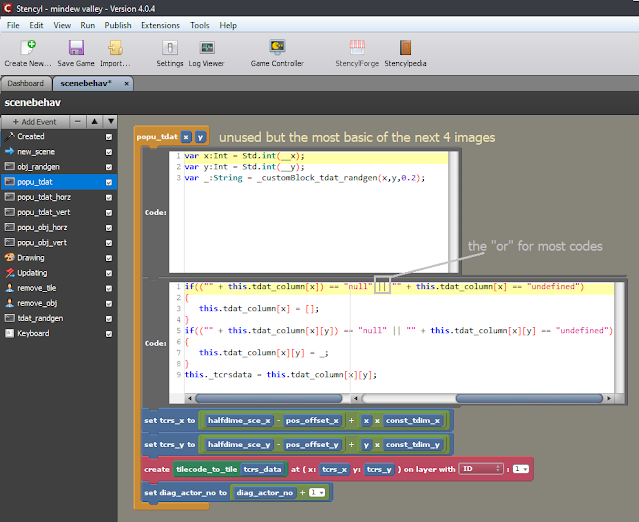
populate object is mostly the same as to populate the floors.
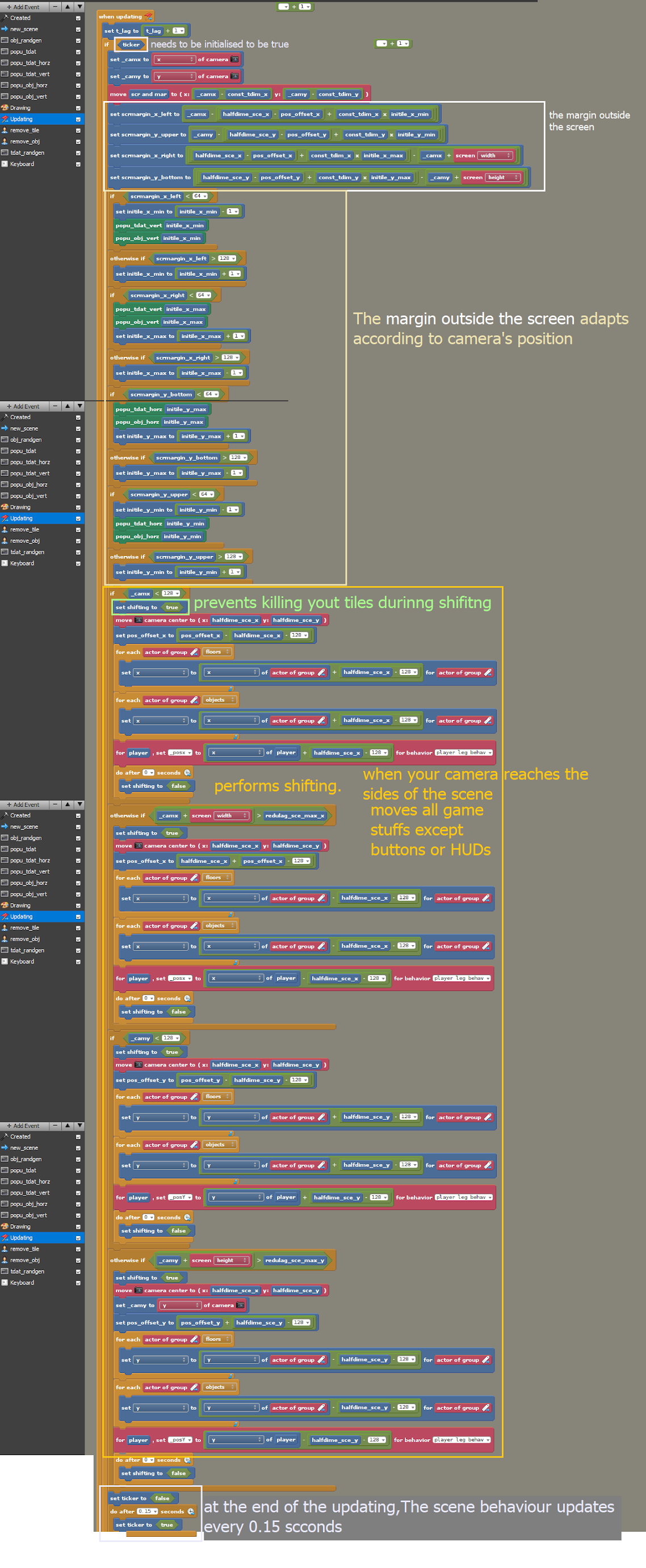
the updating process. For the player we used a different kind of movement control where the position is always be controlled by attribute pair. The attribute-controlled movement has:
advantage: better speed control especially in waypoints
disadvantages: bypasses all solid objects thus some programming needed to prevent this.
update: 4 dec 2021:
The image above requires the all the actors involved to be set "cannot move" via physics.
alternatively, Since there need to be at least 1 actor with normal physics mode to produce collision,
the diagnosis that helped Stencyl-nator to build this behaviour. Use for debug only.














No comments:
Post a Comment